
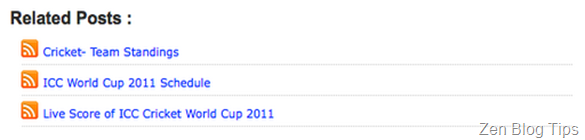
Preview of Related Posts Links:
Error Fix:
If your related posts have not been working correctly:
- Search for this line of code: http://theblogtemplates.com/scripts/Related_posts_hack.js
- Replace the URL above with https://sites.google.com/site/widgetsforfree/scripts/Related_posts_hack.js
How to Add Related Posts Widget to Your Blog?
<style> #related-posts { float : left; width : 540px; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 11px Verdana; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight : normal; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; } #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisll1n0X4FoeK9eK3DLYKKtA_LZJs7k6eUowUw1IZsBvIQGayb6nnGuHG9tbKiX7mBA-w_GfLEo-6i7TDVuRLKaKOxz9wLf010OlMyX0aPpSs505LRP1j9a2vvNzwI3Wn3vQ4UOFSyE6Q/") no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #cccccc; } </style> <script src='https://sites.google.com/site/widgetsforfree/scripts/Related_posts_hack.js' type='text/javascript'/>
<div class='post-body>
or
<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div id="related-posts">
<font face='Arial' size='3'><b>Related Posts : </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div></b:if>
Customization
-
In order to change the number of maximum related posts being displayed for each label, search for the code below (within the code given in step 7) and change the number "5" to any desired number.
max-results=5
 Click Here!
Click Here!






Post a Comment